ازرار Css Buttons أصبحت رائجه ومستخدمه من قبل كثير من المدونين نظراً لأنها تضيف لمسة جمالية للمواضيع وأيضا هي مميزة ولافتة للإنتباه فيراها القارئ بسهولة وهناك الكثير من الإضافات الجاهزة لصنع تلك الأزرار لكن هناك حكمة شهيرة تقول " لا تعطني سمكة ولكن علمني كيف أصطاد "
وهذا ما سنتعلمه وهو طريقة صنع تلك الأزرار بحيث تصنع الزر الذي يتناسب مع الوان مدونتك ويتطابق معها 100% وسنستخدم لعمل الأزار موقع متخصص في صنعها , هناك مواقع كثيرة لصنع الأزرار لكن الموقع الذي سنستخدمه هو أسرعها واسهلها في التعامل لدخول الموقع اضغط على الزر التالي وهذا الزر مثال للمعانية
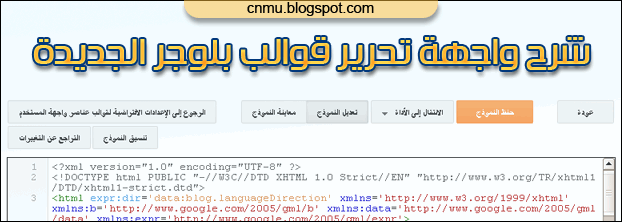
وهذا شرح لقائمة تنسيق الأزرار الخاصة بالموقع

والفديو التالي هو توضيح عملي لطريقة صناعة الأزرار واستخدام الموقع
وهذا هو الكود الناتج من عملية تصميم الزر
.button {
border-top: 1px solid #de8200;
background: #f78000;
background: -webkit-gradient(linear, left top, left bottom, from(#fcc565), to(#f78000));
background: -webkit-linear-gradient(top, #fcc565, #f78000);
background: -moz-linear-gradient(top, #fcc565, #f78000);
background: -ms-linear-gradient(top, #fcc565, #f78000);
background: -o-linear-gradient(top, #fcc565, #f78000);
padding: 7px 14px;
-webkit-border-radius: 29px;
-moz-border-radius: 29px;
border-radius: 29px;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0;
-moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0;
color: #000000;
font-size: 19px;
font-family: Georgia, serif;
text-decoration: none;
vertical-align: middle;
}
.button:hover {
border-top-color: #fa0519;
background: #fa0519;
color: #ffffff;
}
.button:active {
border-top-color: #2faafc;
background: #2faafc;
}
هذا الكود يضاف فوق الوسم ]]> ولكن طبعا تحتاج لضغط سهم توسيع عناصرا لستايل
أهم الملاحظات حول الكود
هذه الكلمة button والمتكررة ثلاث مرات هي معرف الزر ولهذا يفضل تغييرها بكلمة من عندك تميز الزرمثلا نكتب buttonred أو أي كلمة المهم ان لا تكون بها مسافات
وإن أردت ان تضيف أكثر من زر كل ما عليك ان تقوم بتنسيق الزر باللون الذي يعجبك ثم تغير المعرف الخاص به وتضيف الكود الخاص كما فعلت بالزر الأول وهكذا
الرقم 19 هو حجم الخط يمكنك تغييره كنوع أكبر من التحكم
أما هذا الكود font-family: Georgia, serif; هو وسم الخط وان كنت تستخدم خط مخصص في مدونتك استبدل الوسم بوسم الخط الخاص بك
طريقة استخدام الأزرار في المواضيع
قم بتحويل صندوق المواضيع من وضع التأليف الى وضع HTMLثم أضف الكود التالي في المكان الذي تريد
button" href="#" rel="nofollow" target="_blank">Word
نستبدل Word بأى كلمة نريد مثل تحميل معاينة أى شئ
ونستبدل هذا الرمز # بالرابط الذي نريد الزر أن يفتحه عند الضغط عليه
ونستبدل button بمعرف الزر الذي سنستخدمه
هذا الكود target="_blank" معناه أن الرابط سيفتح في صفحة جديدة ان اردته أن يفتح في نفس الصفحة قم بإزالته

الى هنا انتهى موضوعنا وبالتوفيق للجميع
دمتم في أمان الله