
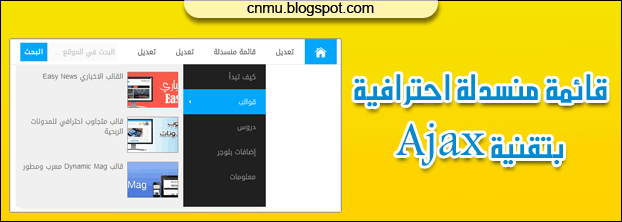
قائمة احترافية تعمل بتقنية Ajax يمكنك من خلالها جلب آخر المواضيع من الروابط المضافة للأقسام اضافة على احتوائها على محرك بحث يعمل بنفس التقنية فيمكنك البحث مباشرة دون الإنتقال لصفحات اخرى القائمة بتطويرات حصرية لكن مدون وسيتم شرح تنسيق القائمة وتعديل الوانها لتتناسب مع الوان قالبك ويمكنك معاينة القائمة من الرابط التالي
يمكنك تركيب القائمة في آداة HTML/JavaScript
التنسيق
هذا tahoma هو نوع الخط الإفتراضي للقائمة يمكنك تعديلهلتغير اللون الأزرق في القائمة ابحث عن اللون التالي #00a7fb وعدله بكود اللون الذي تريد ملاحظة ستجده متكرر عدة مرات
هذا #fff هو لون خلفية القائمة في حالة تعديله بلون غامق كالأسود مثلا ستعدل اللون التالي #2c2c2c وهو لون الروابط لكي تظهر
وهذا #e6e6e6 هو لون الإطار السفلي والرقم 1 هو حجمه
كما نرى القائمة ظاهر بالأعلى لو اردناها تظل ثابتة عند التمرير نستبدل هذه الكلمة absolute بهذه fixed
في حالة كانت القائمة تغطي جزء عام من المدونة في المنطقة العلوية يمكن تجنب هذا بإضافة الكود التالي فوق الوسم
body {margin-top: 50px !important;}الرقم 50 هو درجة البعد من الاعلى يمكنك زيادته او انقاصة حتى يضبط معك المظهر
في حالة اردنا ان تكون القائمة تظهر في مكان الآداة يعني لو كانت الآداة التي أضفنا بها القائمة في مكان مناسب أسفل الهيدر مثلا ونريدها في هذا المكان دون ان تظهر بالأعلى فقط ازل الأكواد التالية من بداية كود الآداة
-bottom
position: absolute;
right: 0;
top: 0;
الإستخدام
الرقم 3 الموجود في نهاية الكود هو عدد المواضيع التي تظهر في الأقسامبتكرار الكود الاخضر داخل الآداة تحصل على قائمة منسدلة جديد
قائمة منسدلة# /search/label/name">القسمالقسم القسم القسم القسم
الأكواد الداخلية والتي علمت أحدها باللون البني كل سطر يساوي قسم جديد اما ان تزيد بتكراره او تقلل بحذف احدهم
رمز # هو رابط مدونتك أما كلمة name هي اسم القسم كما هو موجود في مدونتك اما كلمة القسم هي الكلمة التي سيظهر بها في القائمة مثال لو لديك قسم بإسم Design ستضيفه بدل كلمة name لكن مثلا ان كنت تريد ان يظهر في القائمة بإسم عربي تصميم فتضيف كلمة تصميم بدلا من كلمة القسم
هذه اهم التنسيقات وأبسط شرح للإستخدام وبقليل من الخبرة يمكنك عمل الكثير من تلك القائمة
دمتم في امان الله
ليست هناك تعليقات:
إرسال تعليق