
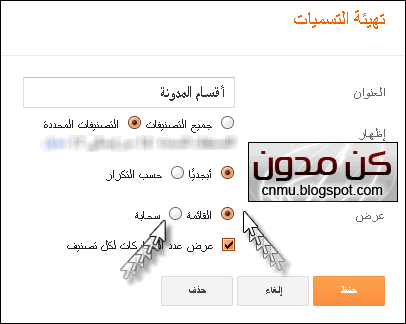
من الإضافات الأساسية في مدونات بلوجر آداة التسميات هذه الآداة التي تعرض الأقسام الخاصة بالمدونات والتي تسهل عملية الوصول لكل قسم لكن الشكل الأساسي للآداة ليس جيدا وفي الغالب يكون شكله مشوه للقوالب نظرا لان القوالب كل يوم في تحسن والشكل الثابت لتلك الآداة لا يجاري هذا التحسن وبالتالي تكون الإضافة شكلها شاذ عن الشكل العام للقالب ولهذا في موضوعنا سنتعلم طريقة تنسيقها والآداة يتم عرضها بشكلين مختلفين الأول القائمة والثاني السحابة Cloud ولكل منهما تنسيق خاص لهذا سنشرح كل تنسيق بشكل منفرد لكن أولا هذه طريقة التبديل بين التنسيقين , قم بالدخول الى لوحة التخطيط في مدونتك ثم قم بعمل تحرير لآداة التسميات ثم اختر التنسيق الذي يعجبك كالتالي

أولا تنسيق القائمة
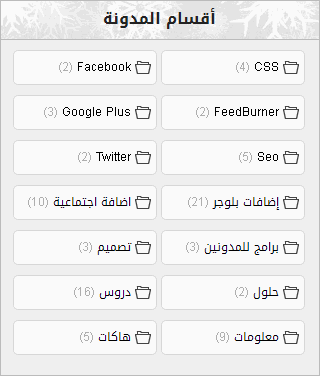
هذا هو الشكل بعد التنسيق

كل ما عليك فعله أن تدخل الى تحرير قالبك ثم تضغط على توسيع عناصر الستايل بالضغط على السهم المخصص لذلك
ثم فوق الوسم ]]> أضف الكود التالي
#Label1 li {
float: right;
background:#fafafa url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHqRnOCZN1S5hKzU8lXYS37IE80eMxMPqS-N5Fo3F7kksNW0NpT00EQDmWgnyCjrMyyRu3AhLspVXAereCu8rZ-vCblbRCELmC94XzuOnfA_CU9aejyeQzqB1ohvwKQvwJPBrUsE0wJNnr/s16/folder.png)no-repeat scroll 121px 9px;
padding: 5px 25px 7px 9px;
font-size: 12px;
margin: 0 4px 10px 0;
display: inline-block;
border: 1px solid #d7d7d7;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
color:#aeaeae;
width:108px;
}
#Label1 li a{color:#000;}
#Label1 li:hover { background:#ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHqRnOCZN1S5hKzU8lXYS37IE80eMxMPqS-N5Fo3F7kksNW0NpT00EQDmWgnyCjrMyyRu3AhLspVXAereCu8rZ-vCblbRCELmC94XzuOnfA_CU9aejyeQzqB1ohvwKQvwJPBrUsE0wJNnr/s16/folder.png)no-repeat scroll 121px 9px;}
ولتنسيق الشكل غير التالي
هذا اللون هو لون الأزرار #fafafaوهذا اللون هو لون الأزرار عند تمرير الماوس #ffffff
وهذا هو لون الإطار #d7d7d7
وهذا لون الخط #aeaeae
وهذا لون الخط عند تمرير الماوس #000
والرقم 5 هو درجة استدارة الزر قم بالزيادة أو الإنقاص حتى تصل للنتيجة التي ترضيك
الرابط المعلم بالأحمر هو رابط الأيقونة الصغيرة على الأزرار قم بتغيرها بأى رابط أيقونة أخرى تنسابك مع مراعاة أن يكون المقاس 16x16
في حالة أردت تعديل حجم الأزرار قم بزيادة الأرقام المعلمة بالأزرق بنفس النسبة ان زدت أحدها 10 زد الآخرين كذلك
ثانيا تنسيق السحابة
ونفس الطريقة ستضيف الكود التالي كما أضفت الأول او أضفه تحته إن كنت تريد استخدامهما مع بعض
هذا معاينة للنتيجة اولا

وهذا هو الكود
.label-size{
background: #DAD8D9;
background: -moz-linear-gradient(top, #F0F0F0 , #DAD8D9 );
background: -webkit-linear-gradient(top, #F0F0F0 ,#DAD8D9 );
margin:0 4px 7px 0;
padding: 2px 7px 2px 7px;
text-transform: uppercase;
border: solid 1px #777;
float:right;
text-decoration:none;
font-size:14px;
font-weight:bold;
box-shadow: 0 1px 2px #999;
border-radius:20px;-webkit-border-radius:20px;-moz-border-radius:20px;
text-align:center;
}
.label-size:hover {
background: #D1E0E5;
background: -moz-linear-gradient(top,#EEF3F6,#D1E0E5);
background: -webkit-linear-gradient(top,#EEF3F6,#D1E0E5);
}
طرقة تنسيق السحابة
هاذين اللونين هما الوان التدرج الخاص بأزرار التسميات #F0F0F0 , #DAD8D9قم بتبديل كل لون بالمرات المتكرر بها
أما هاذين اللونين هما اوان التدرج عند مرور الماوس #EEF3F6,#D1E0E5
غيرها بنفس الطريقة
هذا اللون هو لون الإطار #777
والرقم 20 هو درجة استدارة الزر
تنسيق موفق والى اللقاء في دروس اخرى
تحياتي

ليست هناك تعليقات:
إرسال تعليق