
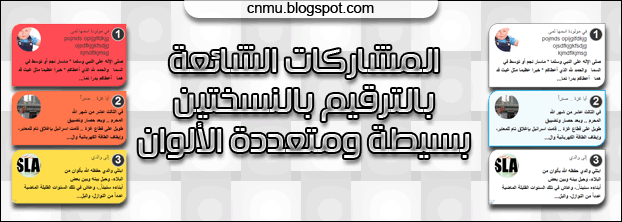
اتيت لكم بتنسيقين متطورين لآداة المشاركات الشائعة وهما نسختان متشابهتان الفرق أن واحدة متعددة الألوان واخرى بألوان هادئة وبسيطة لمحبي الأنماط الكلاسيكية وايضا سيتم شرح طريقة تعديل الوانها لتتناسب مع مدونتك اضافة الى انهما يحتويان ترقيم وايضا هما منسجمان مع اوضاع المشاركات الشائعة , كما نعرف اضافة المشاركات الشائعة بها خيارات منها ما يتيح عرض صورة مصغرة , منها ما يتيح عرض مقتطف , او عرض العنوان فقط وفي الغالب عند محاولة التعديل على اى منها قد يسبب تشوه في الإضافة لكن هذه منسجمة مع جميع الأوضاع
مبدئيا نشرح طريقة التركيب لانها واحدة على الإضافتين
كل ما عليك فعله هو اضافة كود الآداة التي تعجبك فوق وسم الستايل قم بتوسعة العنصر واضف الكود فوق الوسم التالي ]]>
الإضافة الملونة

الكود
/* ==========================
POPULAR POST - cnmu colored
========================== */
#PopularPosts1 ul li a:hover{color:#fff; text-decoration: none !important; margin-bottom:0 !important;}
#PopularPosts1 ul li a {-webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; color: #333333; display: block;font-size: 14px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: 18px; margin-right:35px; min-height: 30px; orphans: 2; padding: 0px; text-align: -webkit-auto; text-decoration: none !important; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; }
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;height:51px}
#PopularPosts1 ul li:first-child:after,
#PopularPosts1 ul li:first-child + li:after,
#PopularPosts1 ul li:first-child + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{position:absolute;top:10px;right:5px;border-radius:50%;border:2px solid #ccc;background:#353535;-webkit-box-shadow:0px 0px 5px #000;-moz-box-shadow: 0px 0px 5px #000;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li {background:#DF01D7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#B041FF;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li +li{background:#F52887;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{content:"10"}
#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:90%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:90%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li{background:#ff764c; width:90%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child{background:#ff4c54 ;width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul{margin:0;padding:0px 0;list-style-type:none}
#PopularPosts1 ul li{position:relative;margin:6px 0;border-radius:25px 0px 25px 0px;border:2px solid #f7f7f7;-webkit-box-shadow:3px 3px 3px #000;-moz-box-shadow: 3px 3px 3px #000;padding:10px;}
#PopularPosts1 img {
border-radius:200px;
max-width:60px;
max-height:60px;
margin-left:4px;
}
الإضافة البسيطة

الكود
/* ==========================
POPULAR POST - cnmu simple
========================== */
#PopularPosts1 ul li a:hover{color:#000; text-decoration: none !important; margin-bottom:0 !important;}
#PopularPosts1 ul li a {-webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; color: #333333; display: block;font-size: 14px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: 18px; margin-right:35px; min-height: 30px; orphans: 2; padding: 0px; text-align: -webkit-auto; text-decoration: none !important; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; }
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;height:51px}
#PopularPosts1 ul li:first-child:after,
#PopularPosts1 ul li:first-child + li:after,
#PopularPosts1 ul li:first-child + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after,
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{position:absolute;top:10px;right:5px;border-radius:50%;border:2px solid #ccc;background:#353535;-webkit-box-shadow:0px 0px 5px #000;-moz-box-shadow: 0px 0px 5px #000;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li {width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li +li{width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{content:"10"}
#PopularPosts1 ul li:first-child + li + li + li + li +li{width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child + li + li + li + li + li +li{width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ul li:first-child + li + li + li + li{width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li{width:90%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li{width:90%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li{width:90%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child{width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul{margin:0;padding:0px 0;list-style-type:none}
#PopularPosts1 ul li {
background:#FFFFFF;
border: 2px solid #777777;
border-radius: 25px 0;
margin: 6px 0;
padding: 10px;
position: relative;
}
#PopularPosts1 ul li:hover{background:#F1FBFE; border: 2px solid #06BBFD;}
#PopularPosts1 img {
border-radius:200px;
max-width:60px;
max-height:60px;
margin-left:4px;
}
الكودين المعلمان بالأحمر هما لون خلفية المشاركات الشائعة والثاني هو لون الإطار
الكودين المعلمان بالأزرق هما نفس الشئ ولكن عند مرور الماوس
ملحوظة بعض القوالب قد تكون بها كود بالفعل لتنسيق المشاركات الشائعة وهذا قد يسبب تعارض
لذا يجب حذفه أولا ولتحديد هذا الكود ستجده مشابه لتلك الأكواد يحمل معرف
PopularPosts1
يعني مثلا
وقد تكون مجموعة اكواد ليس كود واحد فقط لذا يفضل ان قررت حذف الاكواد ان تأخذ نسخة من القالب
ملحوظة بعض القوالب قد تكون بها كود بالفعل لتنسيق المشاركات الشائعة وهذا قد يسبب تعارض
لذا يجب حذفه أولا ولتحديد هذا الكود ستجده مشابه لتلك الأكواد يحمل معرف
PopularPosts1
يعني مثلا
#PopularPosts1 {
background:#fff;
}
عند الحذف يجب تحديد الكود من بدايته حتى قوس الإغلاق }}
وقد تكون مجموعة اكواد ليس كود واحد فقط لذا يفضل ان قررت حذف الاكواد ان تأخذ نسخة من القالب
وبالتوفيق

ليست هناك تعليقات:
إرسال تعليق